<svg>
DITA + Markdown
⬇︎ ⬇︎ ⬇︎
PDF + HTML
| File management |
|
Visual grammar |
|
|
|
| Reuse/Collaboration |
|
Usability |
| Shared assets |
|
Local assets |
| Curated |
|
Ad hoc |
| Team-owned |
|
Writer-owned |


Interactivity with JS + CSS
document.getElementById("ID").classList.toggle('class', true|false);
Stroke animation: Vivus

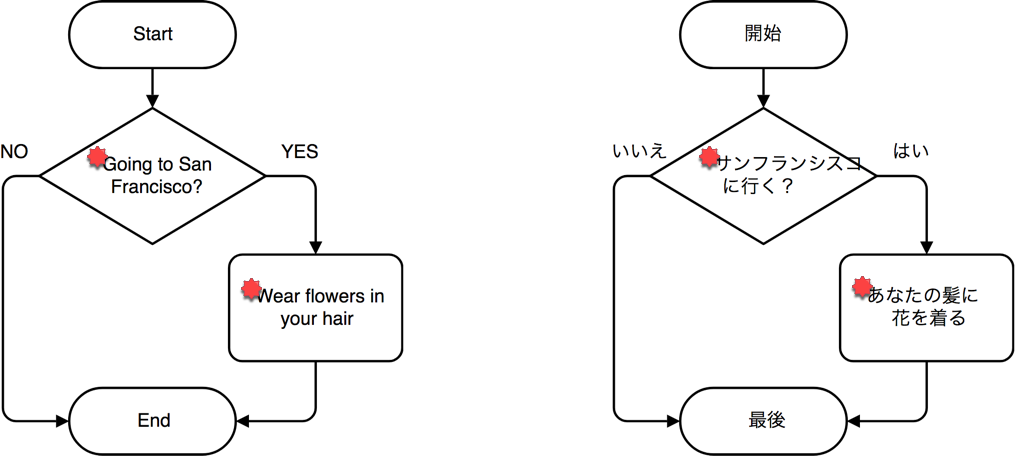
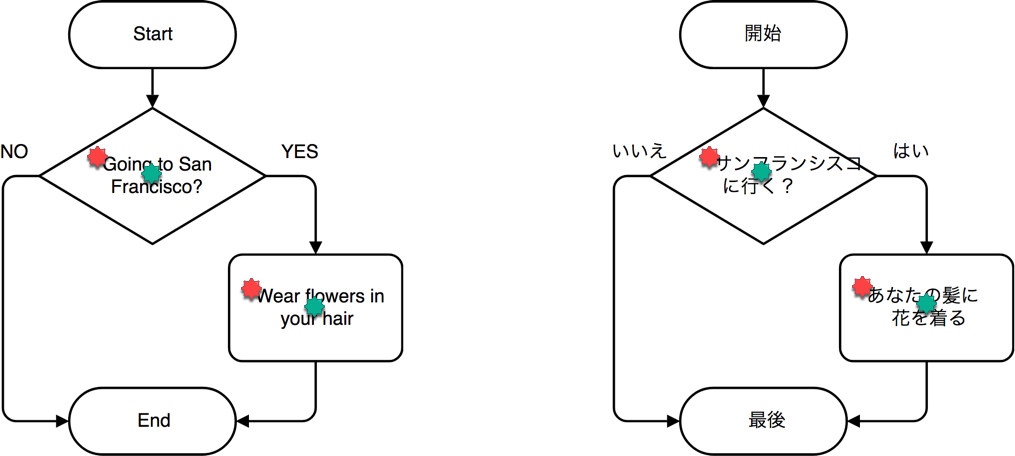
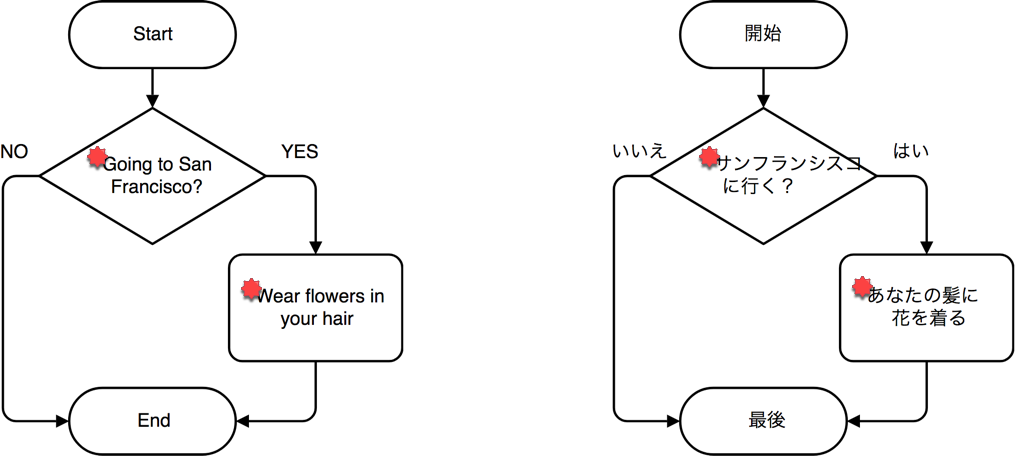
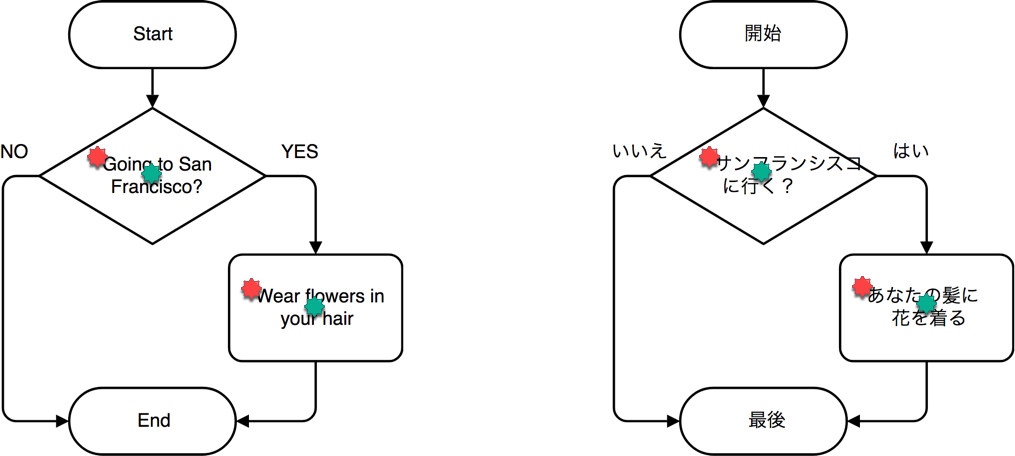
text-anchor:start

text-anchor:start >> text-anchor:middle